Creating a Jekyll website through GitHub Pages allows you to customise your site. This method I go through uses Git to handle changes and you can push the source to the master branch of your username.github.io repository. To be able to work thorugh this tutorial you should have a handle on working withing the space of GitHub and Visual Studio Code (VS Code).
The great thing about building a website with Jekyll is that you don’t have to start from scratch but also have the flexibility to customise as you like! A Jekyll theme is basically the foundation of your site, it has the structure, look and features inbuilt depending on the theme you choose. Once you get started you can add your content and edit the website from this foundation.
First find a Jekyll theme you like, here are some different galleries to try:
To be able to compelete this tutorial you’ll need to install some software on your computer, these are needed to get the website started and allow you customise your content.
Install the follwing:
Creation Steps
Initial Setup
- Open the themes github repository and create a new fork from it
-
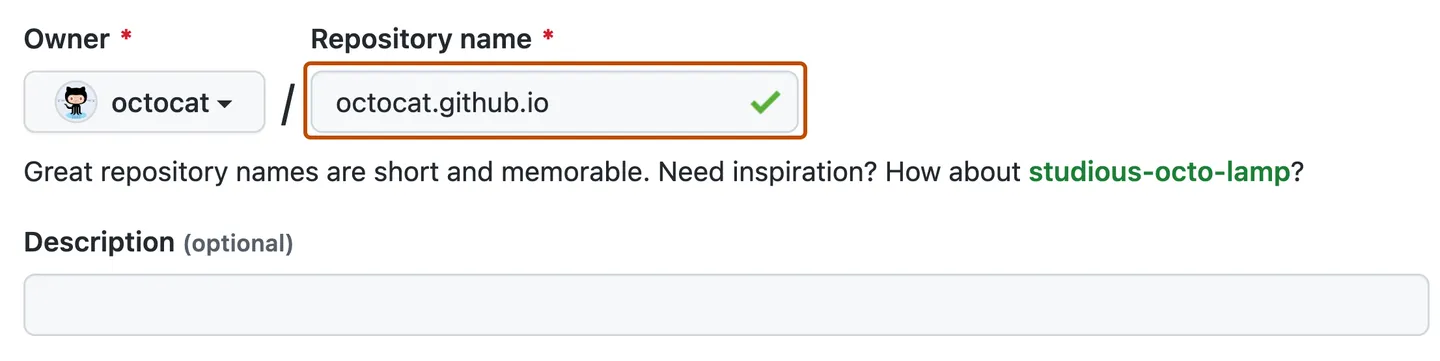
Name the repository name as
yourusername.github.ioand create repository from template
- Open GitHub Desktop got to File and Clone a repository to a local path
- You can now open this repository in Visual Studio Code (VS Code)
- In your terminal window run this command:
$ gem installer bundler
- Open the Gemfile and add the following line
gem 'github-pages', group: :jekyll_plugins
- Follow the README.md to ensure you customise the config.yml file and setup the properties for your site as required. The config.yml file is placed in the root directory
- To see a local preview of your site run
bundle exec jekyll servethen visit http://127.0.0.1:4000 to preview your site
Build and Publish
Since we’re hosting the site on GitHub pages we need to commit the changes you made in source control and push commits to the master branch of your username.github.io repository.
In the settings of your site repository on Github go to Pages. We want to direct the source for our GitHub Pages site so as the branch select master and for the folder select /(root) and save your changes.

You can now visit your site on https://username.github.io, wait a few minutes for changes to be completed. Even though you can see that within the repository that your changes have been made, it does take the site several minutes later.
Other Setup Resources
This website is also another great resource Build a Jekyll development environment with VS Code & Remote Containers.